

Can You Edit Png Files In Inkscape?īecause PNG is a raster format, inkscape will be unable to edit the image, nor will it be able to generate the vector graphics. You can double-click or move the image over with a mouse by selecting it from the drop-down menu. After that, a dialog box will appear asking if you want to link or embed the image. By selecting the file, you can get to it. When you click File, the image/graphic you want to open in Silhouette Studio will be displayed. By opening your Silhouette and selecting your mat size, you can begin designing your mat. A vector image creator with the ability to generate high-quality images in a variety of formats, Inkscape also enables the conversion of images to SVG. It is possible to convert jpg or png images into svg files using the svg file conversion tool. You can createsvg files using either the Silhouette or the Cricut.
#INKSCAPE TRACE BITMAP LINE THICKNESS HOW TO#
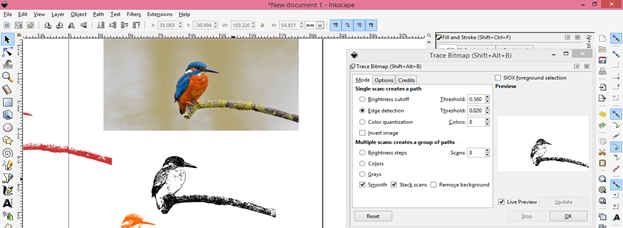
This section will walk you through how to create a new SVG file using Inkscape’s “Trace Bitmap” feature, as well as how to trace the PNG image using the tool. This statement does not state that it is impossible. In Inkscape, you can’t change the PNG image format to a SVG. Can You Convert A Png To Svg In Inkscape? When you create an image, write the text you want to name it, and then choose Inkscape SVG(*.SVG) as the file format. You can determine how to separate a PNG from a traced SVG by dragging the image in any direction.

Using Inkscape software, you can transform a PNG file into Scalar Vector Graphics (SVG) format to increase the quality of the image. TheSmooth option will smooth out the texture of the traced image, theStack option will define how paths will be defined, and theRemove background option will remove the background. The Trace Bitmap option can be found in the Path’s drop-down menu. When using Inkscape, an image can be traced to an element using the Autotrace feature. In Inkscape, you can create a new SVG file by tracing a PNG image using the Trace Bitmap tool. These formulas have a far greater dynamic range than a set of static boxes. A vector graphic is a type of graphics that is generated using mathematical formulas that define the characteristics of the X and Y axes.

#INKSCAPE TRACE BITMAP LINE THICKNESS PORTABLE#
The Portable Graphic Format (PNG) file format is made up of discrete colored boxes that are converted into raster images. In this article, we will show you how to change a bitmap image into an SVG graphic using Inkscape. This can be done easily using the “trace bitmap” function in Inkscape. It is often necessary to convert bitmap images into vector graphics so that they can be properly edited in a vector editing program such as Inkscape.


 0 kommentar(er)
0 kommentar(er)
